Flexible Footer
Most websites need a special area at the bottom with common contents - the footer. The Tikva theme supports this in a flexible, but simple manner. In the admin interface (or by the option "footer.columns") you can set the number of columns the footer should have:

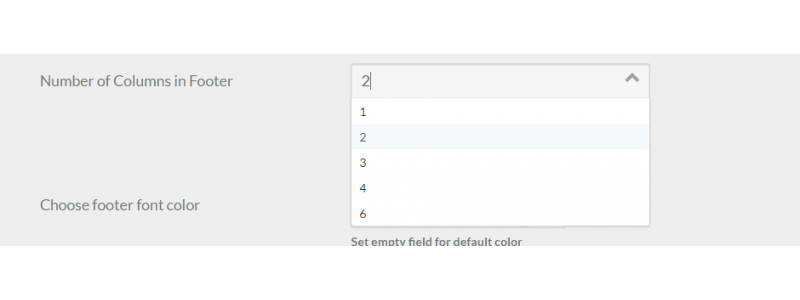
Due to Bootstrap's grid system you can choose between 1, 2, 3, 4 or 6 columns:

Every column is represented by a special page, so the content can be edited with the usual interfaces (or with the help of a text/markdown editor).
The simplest way to create the footer is to use the admin user interface.
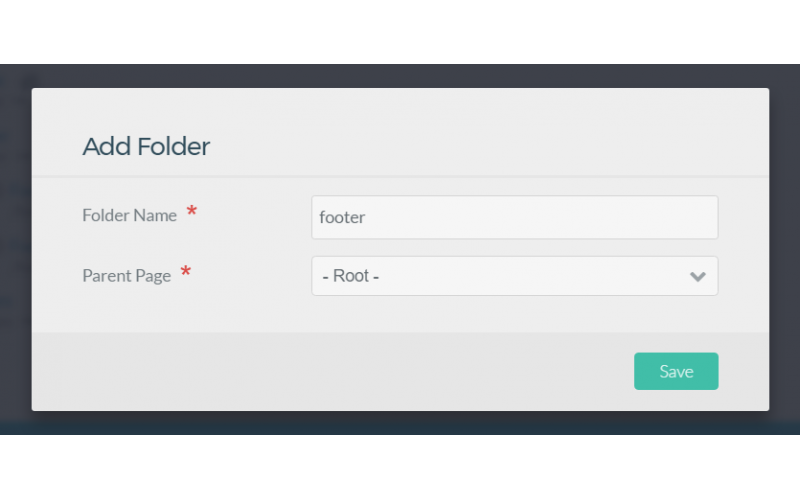
At first, create a folder named "footer" in the page area:

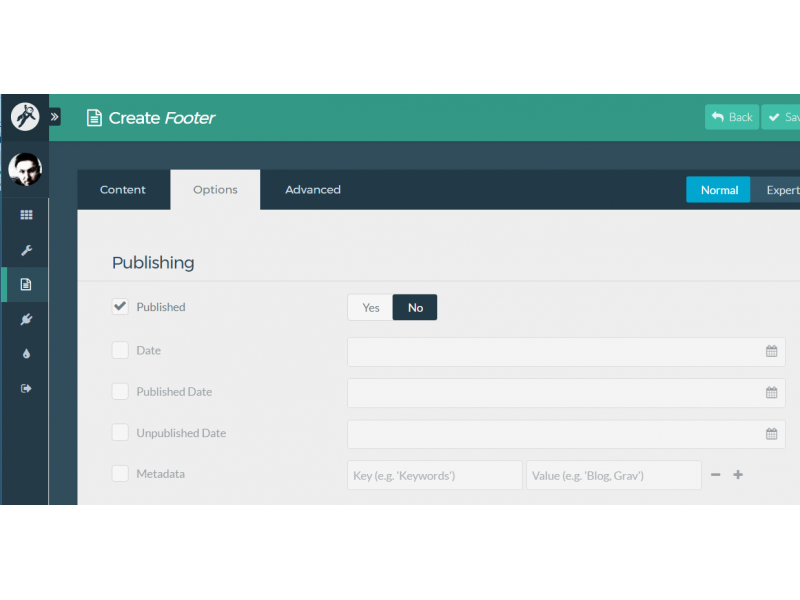
The name is important, so please use the folder name "footer". This folder must not be publish, so please switch the "published" option to "no" and save the page.

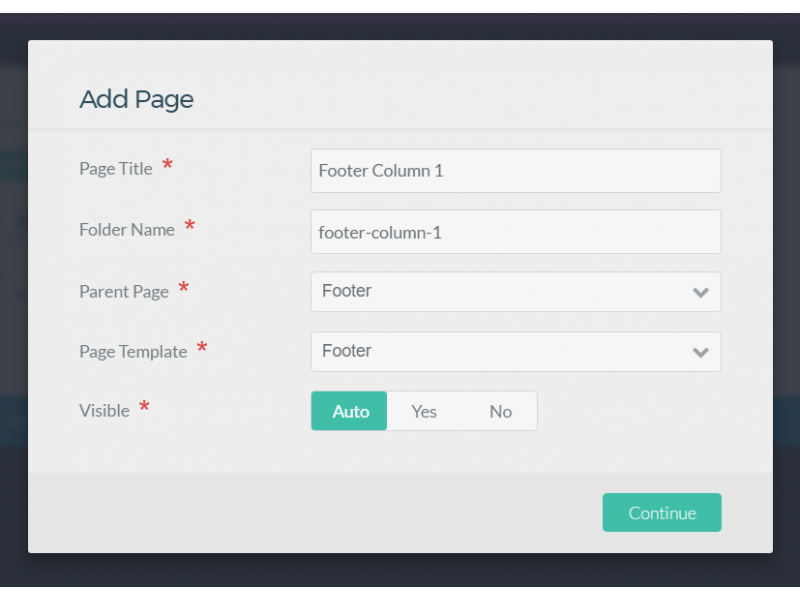
At last, create the content area pages:

As parent page use the previously created "footer" folder. The page template should be "footer". After finished you can edit the footer sections in the same manner as you edit pages.